티스토리에서 웹폰트사용하기 ... 예제.웹정10체
- Uncategorized
- 2008. 6. 4.
폰트 중에는 웹폰트라는게 있습니다.
무료도 있고 유료도 있지만..
아무래도 유료가 더 이쁘겠죠.
일반 피씨에서 사용하는 폰트는 트루타입이라고해서 웹상에서는
그 폰트가 보여질려면 반드시 피씨에 그 폰트가 설치되어 있어야하지만..
웹폰트를 적용하면 피씨에 해당 폰트가 없어도 웹상에서 원하는 폰트로
보여지게 할 수 있습니다.
여기서는 유로 웹폰트를 예로 들어보겠습니다.
실질적으로
http://www.widereading.com
여기 블로그에 보시면 글자가 웹정10체라는 웹폰트가 적용되어 있습니다.
먼저 웹폰트를 사셔야합니다.

웹폰트가 적용된 화면입니다. 어떤가요? 이쁜가요?
이쁜 웹폰트를 판매하는 곳입니다.

웹정체10이 1만원하는 것을 볼수있습니다. 이것을 구매합니다. 구매시 적용될 사이트 주소를 넣게되어 있습니다. 자신의 티스토리 주소를 넣으시면 되겠습니다. 한번 구매로 평생 사용이 가능합니다. 주소변경시 요청하시면 무상으로 변경해줍니다.

보시면 저는 현재 2개를 구매한 것을 볼 수 있습니다. 체리12체는 스킬 부족으로 현재 블로그에 적용을 못한 상태입니다.

해당 사이트에 가입을 하시면 아래의 무료폰트도 이용이 가능합니다. 그런데 실질적으로 웹상에 적용하기에는 좀 그런 것이라 사용을 권장하지는 않습니다.

폰트를 구매 후에 마이페이지로 갑니다. 폰트 구매 후 해당 폰트 제작자가 폰트를 만드는데 좀 시간이 걸릴 수 있습니다.

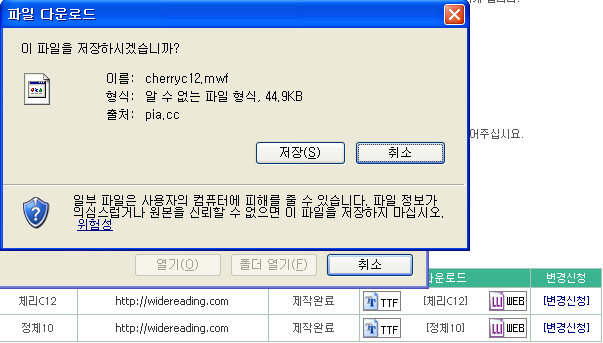
폰트가 만들어 졌다면 해당 폰트를 다운로드 받아서 자신의 피씨에 저장을 합니다.
이제 해당 폰트를 자신의 블로그에 적용하기 위해서 폰트를 해당 블로그 서버에 올려야합니다. 새로 글쓰기 하셔서 블로그에 폰트를 첨부파일로 올리시면 됩니다. 그런 후 폰트의 절대경로를 가지고 블로그 스타일시트에서 적용하는 것입니다.

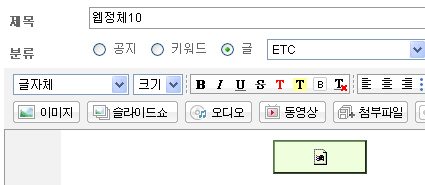
글쓰기에서 폰트를 올립니다.

해당 폰트를 올리고 해당 포스트를 보면 첨부파일로 폰트가 올라간 것을 볼 수 있습니다. 이제 이 폰트의 절대경로를 알아야합니다. 첨부파일에 마우스를 올리면 아래 브라우저 상태창에 절대경로가 나옵니다. 아니면 첨부파일에서 우클릭 후 바로가기 복사를 하시면 복사됩니다.

바로가기 복사해서 주소창에 붙혀넣기 해본 모습입니다.

스킨 편집으로 이동 후 HTML/CSS편집을 클릭합니다.style.css에서 해당 코드를 입력합니다.

<style type="text/css">
<!--
@font-face {font-family:웹정10; src:url(http://widereading.com/attachment/il159.mwf);}
body,td,a,div,p,pre,input,textarea {font-family:웹정10;font-size:10pt;line-height:160%;}
a {color:darkblue;text-decoration:none;}
a:hover {color:red;text-decoration:none;}
-->
</style>
해당 코드에서 http://widereading.com/attachment/il159.mwf 이 주소는 앞에서 폰트를 업로드 한 후의 해당 폰트의 절대경로입니다.
http://imhotk.tistory.com/196
이 포스트도 참고하세요.. 잘 정리되어 있네요