구글블로그 블로거닷컴에서 첨부한 사진 이미지 가로폭 전체로 노출 시키는 방법
- Uncategorized
- 2019. 6. 19.
구글블로그 블로거닷컴에서 첨부한 사진 이미지 가로폭 전체로 노출 시키는 방법
목적 : 구글 블로거에 업로드한 사진을 블로그 가로폭 전체로 보여지게 한다.
이유 : 구글 블로거는 업로드한 사진의 폭이 기본적으로 좁게 보여진다.
참고한 블로그 글
https://helplogger.blogspot.com/2014/08/automatically-resize-blogger-images.html

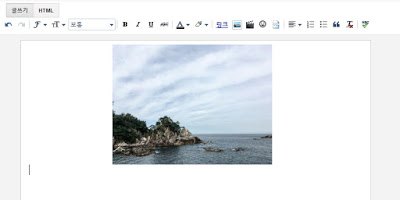
사진을 업로드하면 이렇게 작은 사이즈로 보여지게 된다. 크게 보여지게 할려면 수정해주어야 한다.

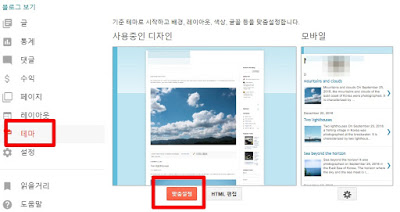
경로 : 테마 - 맞춤설정

경로 : 고급 - CSS추가
아래 코드를 삽입 후 저장하면 됩니다.
.post-body img {
max-width: 100%;
max-height: auto;
display: block;
margin: auto;
box-shadow: none;
border: none;
padding: 0px;
width:100%;
height:auto;
display: block;
}

사진이 가로폭에 맞게 커져서 보여지게 됩니다. 시원하군요.